Let’s face it. People and their mobile devices are inseparable—at home, at work—everywhere. It virtually has become a ‘basic’ need that we are using day and night. That alone is one of the MAJOR advantages of a mobile-friendly website. A website that is optimized for mobile viewing is one that delivers information fast and effectively!
What is Mobile Website Optimization?
A responsive web design (responsive website) is a “single website that adapts to any screen size so it’s as easy to use on mobile as it is on tablet and desktop – no pinching or horizontal scrolling required.
The design instinctively adapts to the device it is being viewed on so it looks great on a mobile, tablet, and desktop.” (Source: itseeze.com)
When they visited a mobile-friendly website…
Elements of Mobile Optimized Websites
- Quick to load
- Have less text
- Fewer pop-ups
- Simplified drop-down menus
- Fewer text boxes to fill out
- Store hours are large and easily seen
- Easy to locate the contact information
- Prominent calls-to-action
- Buttons are large and easily targeted
According to Google, “not having a mobile optimized website is akin to shutting down the business for one day every week.”

Feel Free To Share [ssba]
Why Your Website Needs to be Mobile Friendly
1. Most people choose to use mobile than desktop
More and more people are using mobile phones, smartphones, and tablets for years so you want to make sure they can access your business through their mobile devices.
2. Reduced load time
We all want to provide a good user experience. And one of the reasons why people leave the website sooner is due to its long loading time. Mobile optimized sites load faster so you’re one step away from losing a potential customer.
3. You’ll attract more visitors
Around 40% of the traffic to most websites is now from mobile phones. That means that almost half of your users need a mobile-friendly website to engage with your business.
Many mobile users will simply click away from a page if it doesn’t respond the way they want it to on a mobile device.
4. SEO benefit: Google ranks you higher
Another reason why you need a mobile optimized site is that it makes it easier for people to find you in online searches.
Google announced that from April 21, 2015, its new algorithm favors mobile-responsive websites. Also, in this way, you won’t be penalized for having duplicate content.
5. Makes it easier to manage your content
Having a mobile-friendly website allows you to save time, energy, and resources on publishing your content online. Aside from that, duplicate copies of your content are just hard on your search rankings so it’s better to have one website and develop a responsive design from it.
6. Mobile users are bigger buyers
Because of the fast-paced generation, we are currently in, there’s a basic need for people to be informed instantly.
One of the benefits of mobile optimization is it makes mobile users want to read product reviews and compare brands faster and purchase whenever they want or need to.
7. Social media shares are huge on mobile
Using mobile devices makes it easier for website visitors to share interesting posts, pictures, and videos with friends. Notice how social media buttons are everywhere when you browse with your phone? Otherwise, the word SHARE is featured prominently in the article.
8. Lower maintenance cost
A mobile-responsive website may cost you upfront, but it has definitely a much lower maintenance cost. For instance, you do not need to reformat, duplicate or add features to your content twice, as you would do using a desktop and a mobile site.
Consult some website technical virtual assistant services – they will help you transform your website and optimize it for mobile viewing.
9. Better back-linking
Aside from better search engine rank, a unique URL results in a stronger linking setup. All your backlinks will point to the same domain instead of being split between desktop websites and mobile websites.
10. It will help your website prepare for the future
As mentioned, increasingly more individuals are choosing smartphones and using tablets. It’s definitely a good business sense to provide them with the service they need to keep using your website.
11. Don’t fall behind the competition!
Be ahead of the game. You don’t want to be the last one to update your website.
7 Examples of Excellent Mobile Website Design
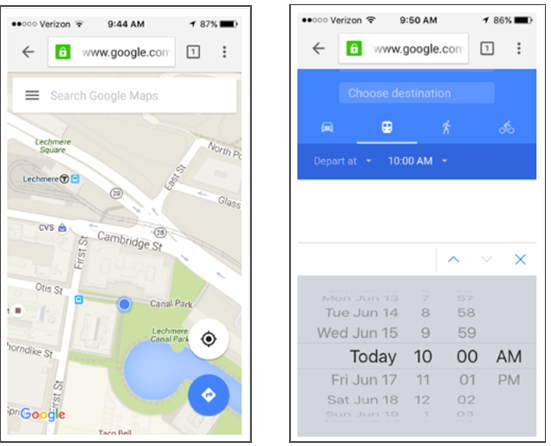
1. Google Maps
The mobile website has the speed and functionality of the app.

Source: blog.hubspot.com
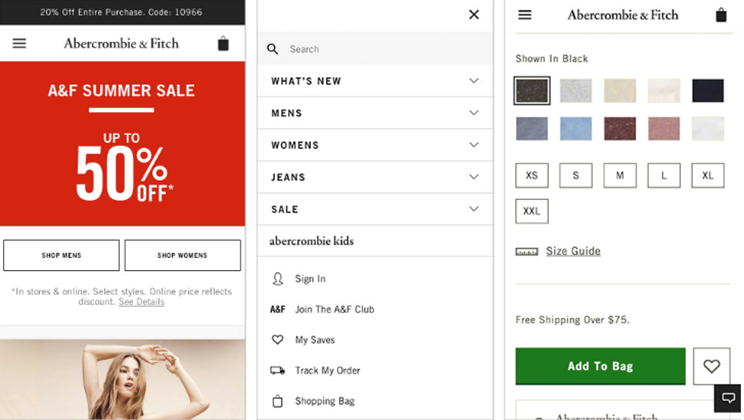
2. Abercrombie & Fitch
Abercrombie & Fitch uses simple color palettes with beautiful photography to draw the visitor’s eyes to the products, rather than the elements of the site.

Source: impactbnd.com
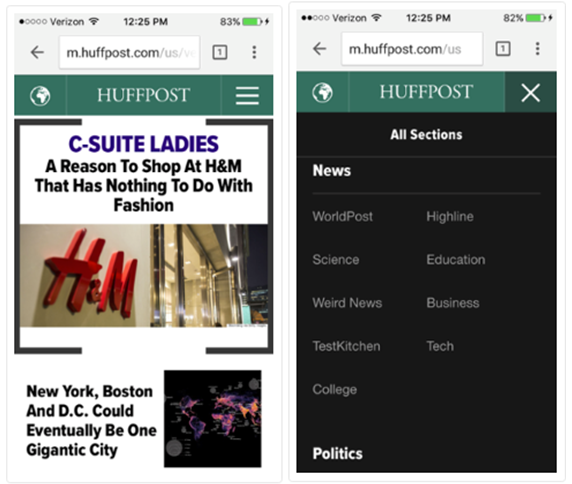
3. Huffington Post
Huffington Post actually alters their headlines slightly for mobile users so their content is more easily scannable.

Source: blog.hubspot.com
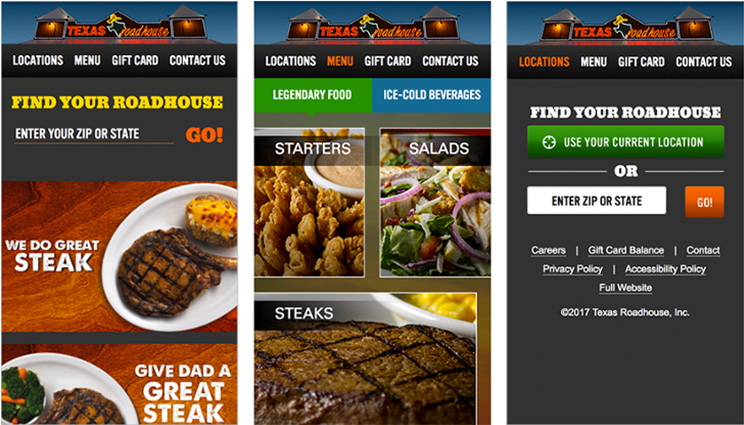
4. Texas Roadhouse
This mobile website does a great job of encouraging users to find a location nearest to them to visit.

Source: impactbnd.com
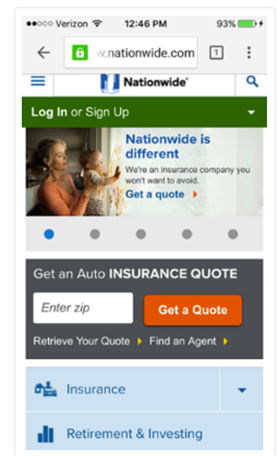
5. Nationwide Insurance
This one nail down the simple user experience. You can get an auto insurance quote right away by entering your zip code, or you can “Find an Agent” to learn more information about their services.

Source: blog.hubspot.com
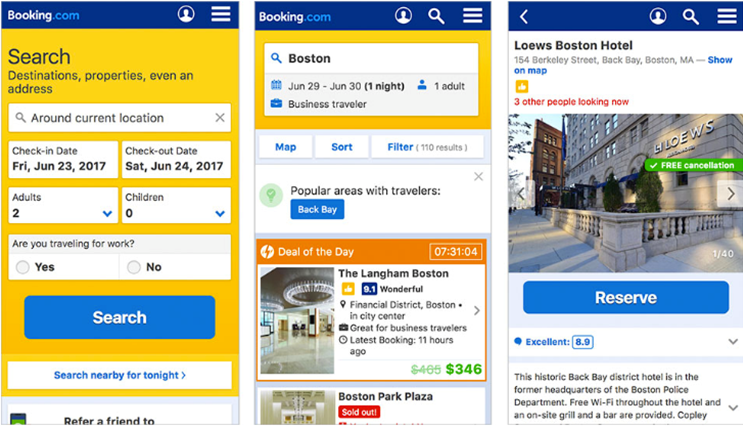
6. Booking.com
This popular booking site grabs the users’ attention and directs them to the form with a clear call-to-action.

Source: impactbnd.com
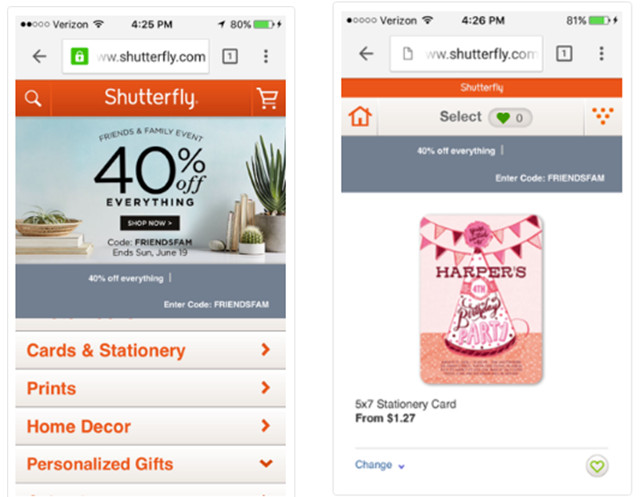
7. Shutterfly
Shutterfly is an online service where you can create photo books, personalized cards and stationary, and more. Their mobile-friendly website is:
- easy for users to find out information about their offerings
- designed with beautiful imagery
- equipped with menu items have been enhanced into large buttons

Source: blog.hubspot.com
Final TIP: There’s an easy way to check your website using Google’s Mobile-Friendly Test. See if there’s some work to do in order to maximize the mobile user experience of your website.
Need help with building a mobile-friendly website? One of the trusted companies in California that you can turn to is Virtual Assistant Talent. Hire a dedicated web designer VA by calling 1-866-596-9041 today!
We would love to hear if these ideas worked for you! If you have questions or any business-related success stories, please leave a comment below.
References:
https://blog.hubspot.com/
https://www.impactbnd.com/
https://www.godaddy.com/
https://blog.wsol.com/
http://www.seorankmonitor.com/
http://blog.pixelfish.com.au/

